最近在修改网站的源码过程中发现,A链接中的title属性变成了data-original-title,而源码中明明就是title这到底是怎么回事。而且我们知道title属性对于搜索引擎来说是对优化有那么一丁点用的,那么这样对优化有没有影响呢?
原因
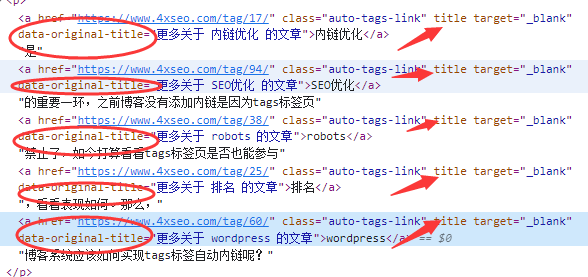
bootstrap 的tooltip 功能会删除title 属性并将其 赋值到data-original-title 属性上。如果我们这时候右键审查元素,就可以看到A标签代码中的title熟悉是空着的,而data-original-title赋上了原来的title值

当然,这样也是有原因的,当我们鼠标移到链接上时,data-original-title属性会让显示更美观些。
对SEO的影响
首先,如果真实源码是这样,影响也是比较小的。title属性有些站长说有影响,有些站长说没影响,目前我也没看到官方文档明确说很重要,相比较而言,A链接中文本比title属性更有价值,而图片中alt属性也比title属性更有价值。
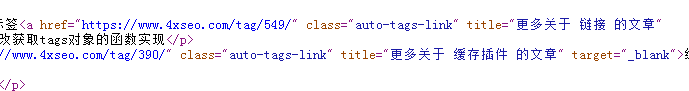
其次,我们可以看一下网页的源码

我们可以看到,源码中依旧是title属性修改,而审查元素看到的结果,很可能是类似于javescript执行的结果,而这些对于搜索引擎来说是不生效的,所以不必要纠结这个问题对优化的影响
以上本篇文章的全部内容了,感兴趣的小伙伴可以看看,更多精彩内容关注腾轩网www.tengxuanw.com










