教程介绍
在Adobe Photoshop中的属性中有个CSS样式,这个是什么东西呢,很多小伙伴们不懂,这个CSS是代码的修饰属性,在代码中使用,也就是说我们所给图形添加的图形样式属性可以直接添加到代码中哦。
制作方法
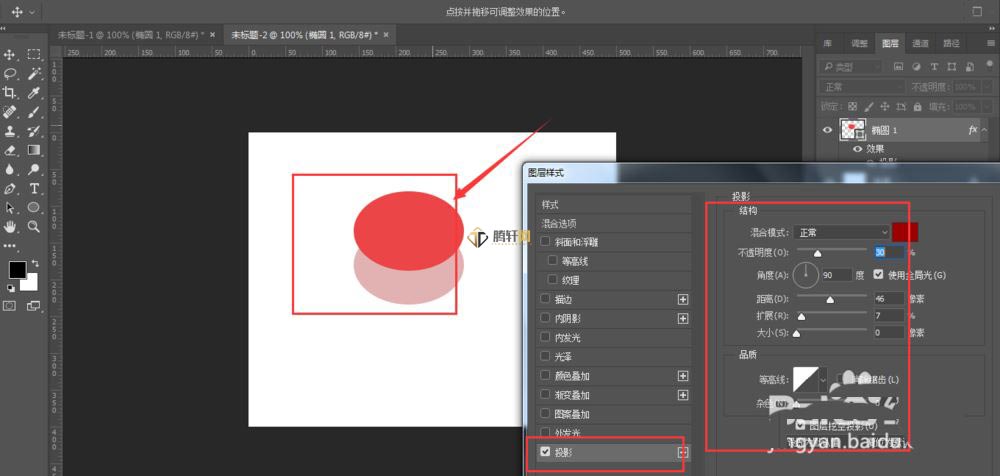
如图,下面我们找一个图形,然后对其添加了图层样式,添加了一个阴影的效果

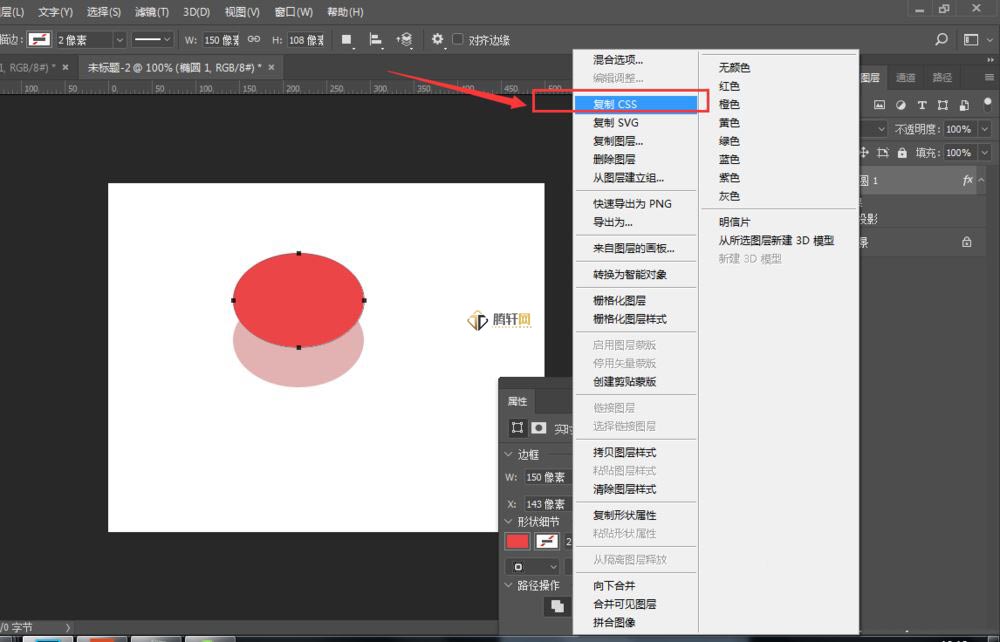
然后我们找到这个图层,然后右键选择

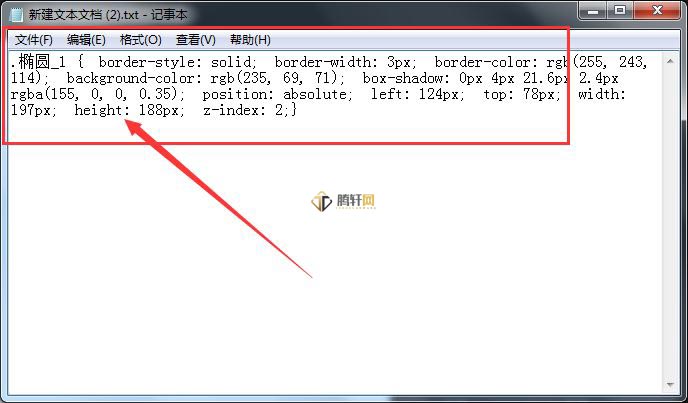
复制了css样式后,我们把它复制到一个本文本档中看,懂代码的就会知道这个是代码的style样式属性,直接添加到所用的代码中就可以了

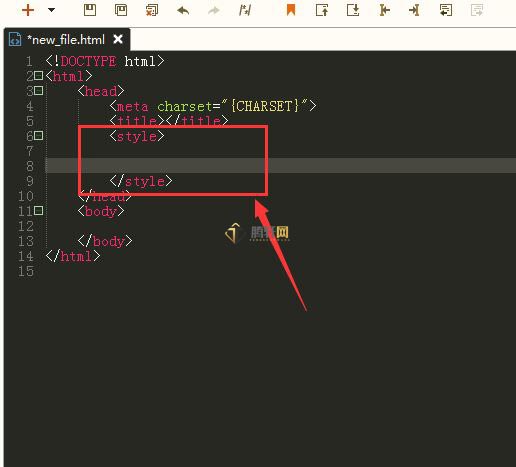
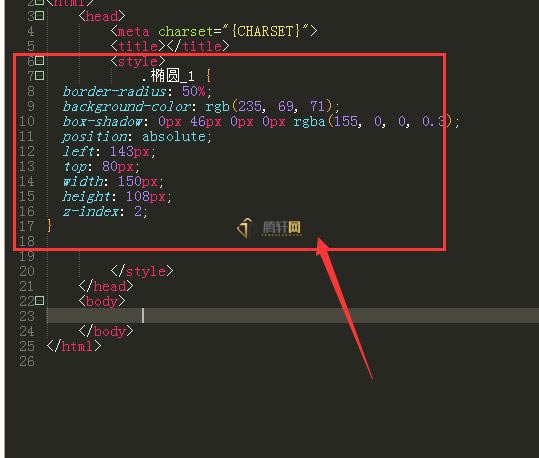
打开一个打代码的工具,在head标签中输入一组style标签

然后将刚才的css样式复制到这个sytle中间区域

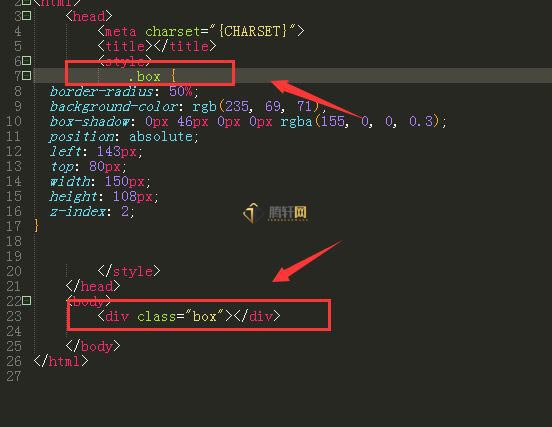
只添加了样式,没有作用于目标也是不行的,所以在body中建立一个主题,直接建立一个块状标签即可,如图,然后修改下类名称

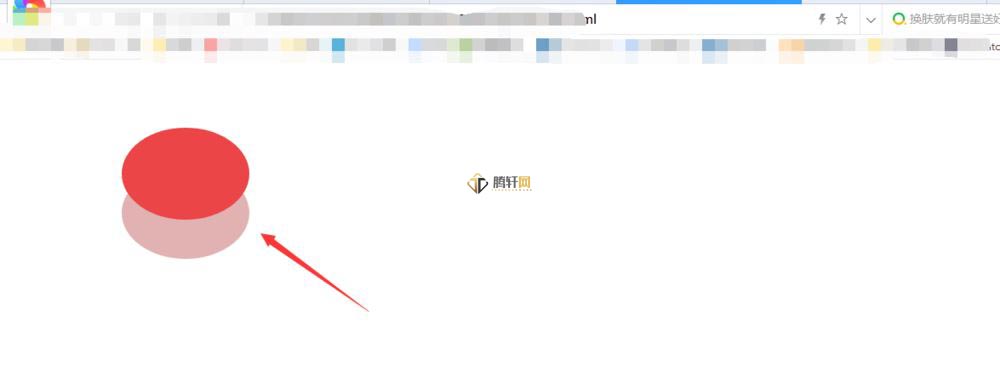
然后将文件保存,在浏览器中打开看效果,如图所示,就是在代码中实现的效果展示了,所以即便你不会打代码,ps中也可以直接生成他的样式了。

以上本篇文章的全部内容了,感兴趣的小伙伴可以看看,更多精彩内容关注www.tengxuanw.com










