教程分享
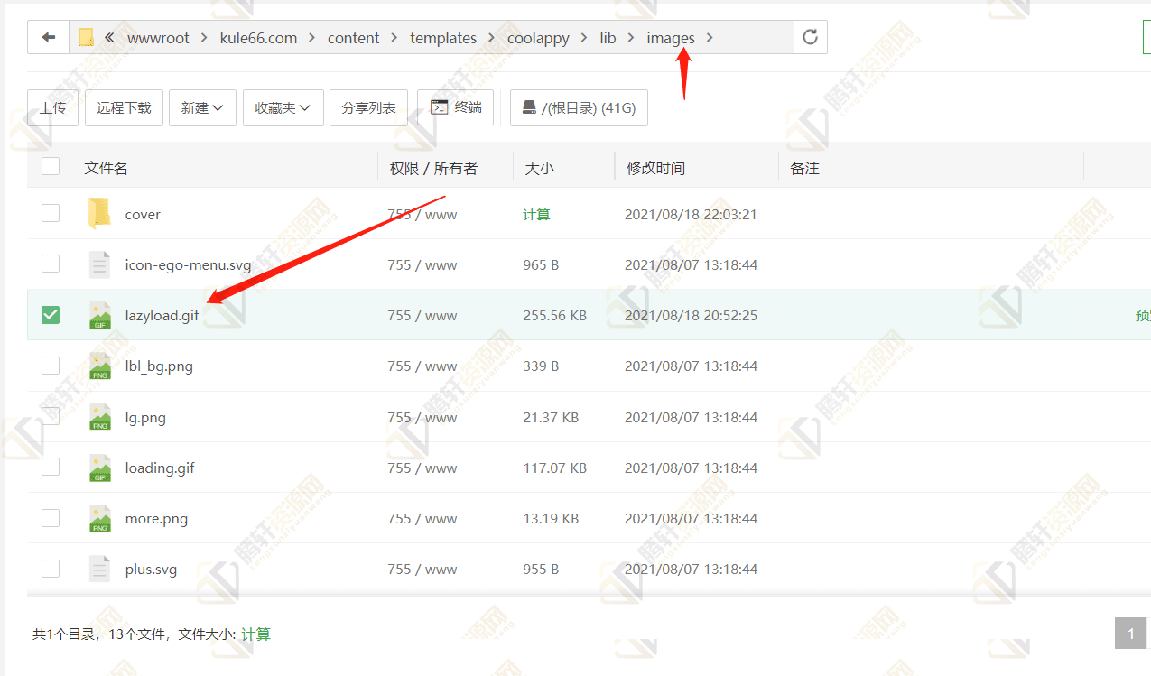
1、上传附件内的lazyload.gif到模板的lib/images文件夹内;
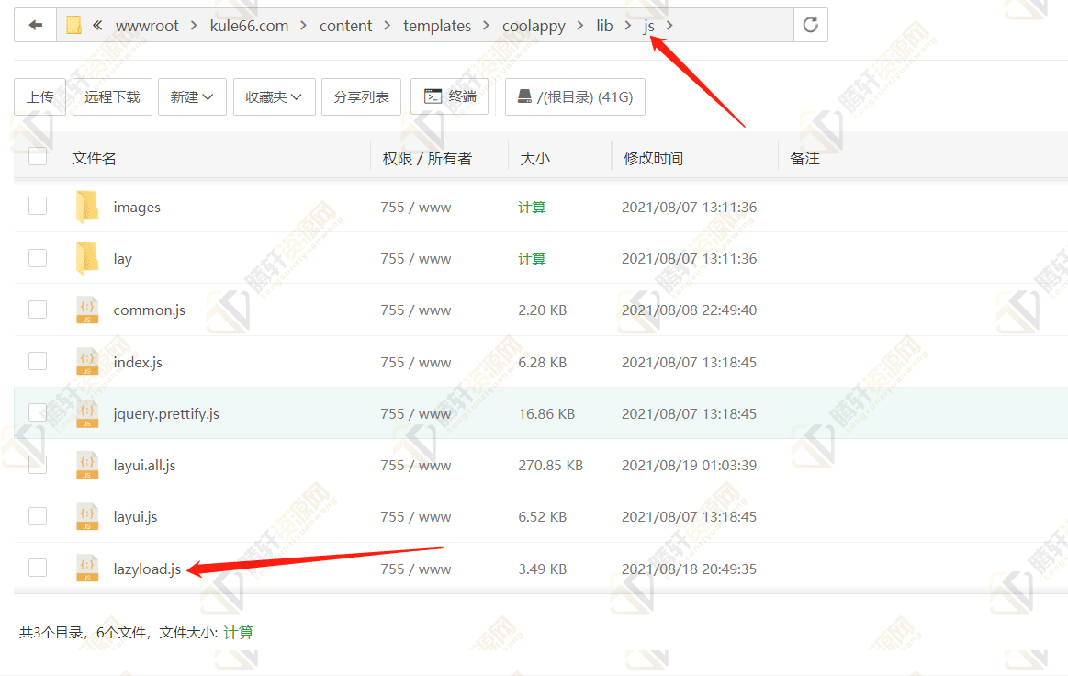
2、上传附件内的lazyload.js到模板的lib/js文件夹内;
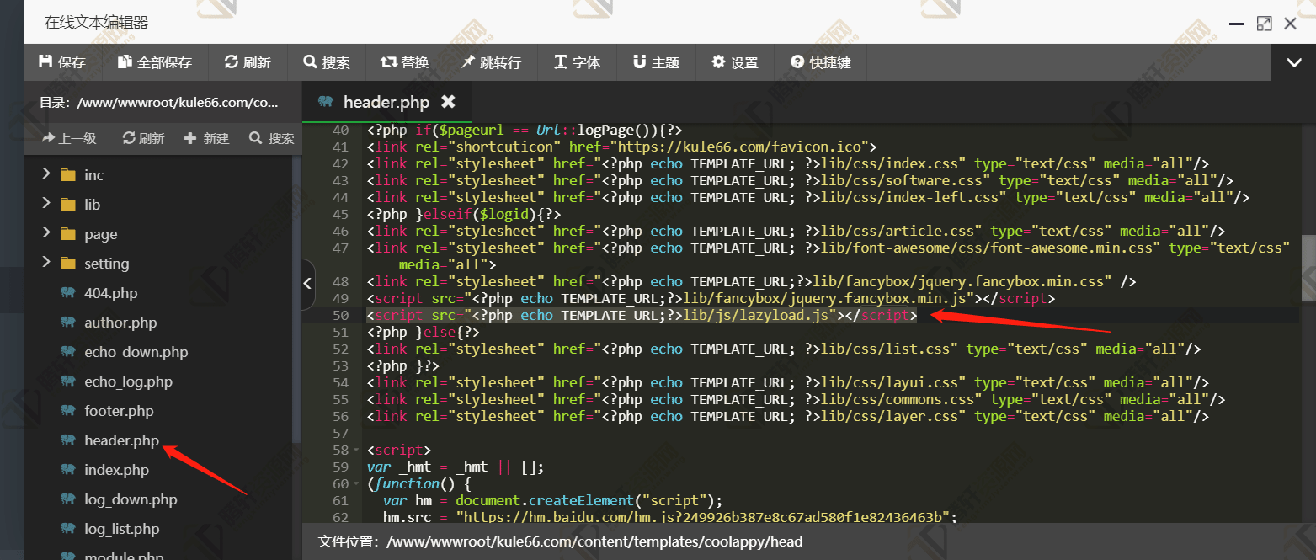
3、打开header.php文件,将下列代码插入在/head标签前;
如下图:
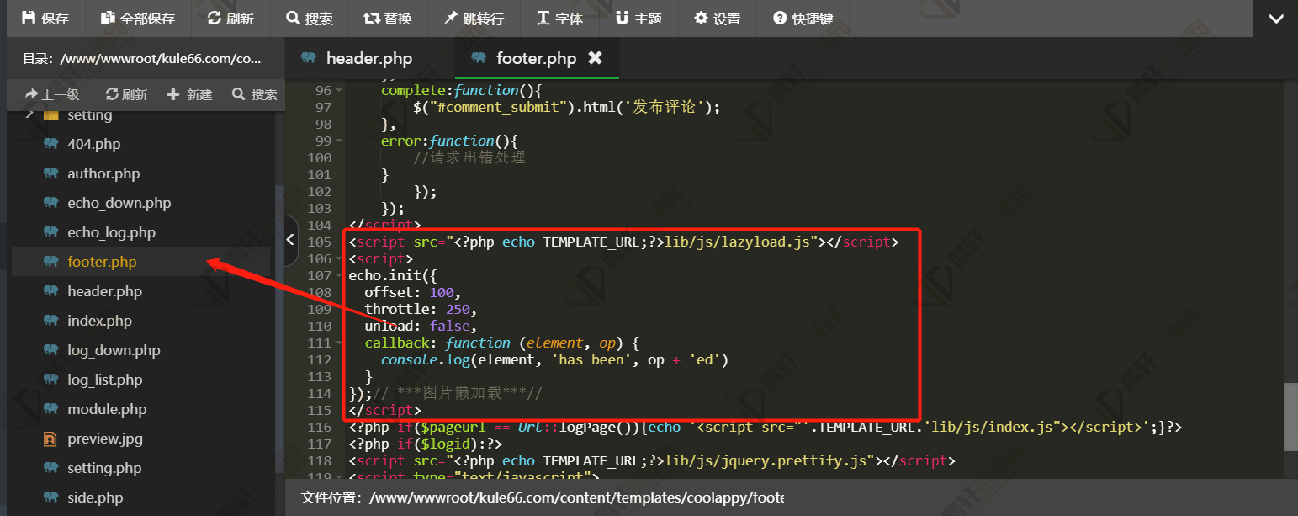
4、打开footer.php文件,将下列代码插入在/footer标签后;
如下图:
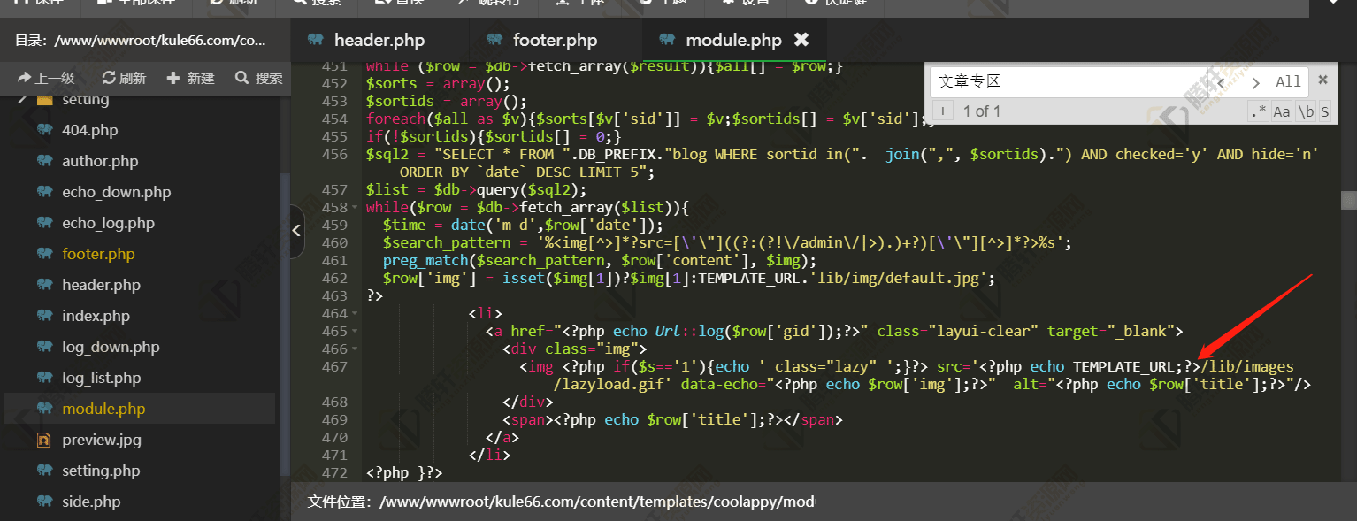
5、文章专区调用方式
原本的图片调用方式为
src=""
需要修改为
src='/lib/images/lazyload.gif' data-echo=""
如下图:
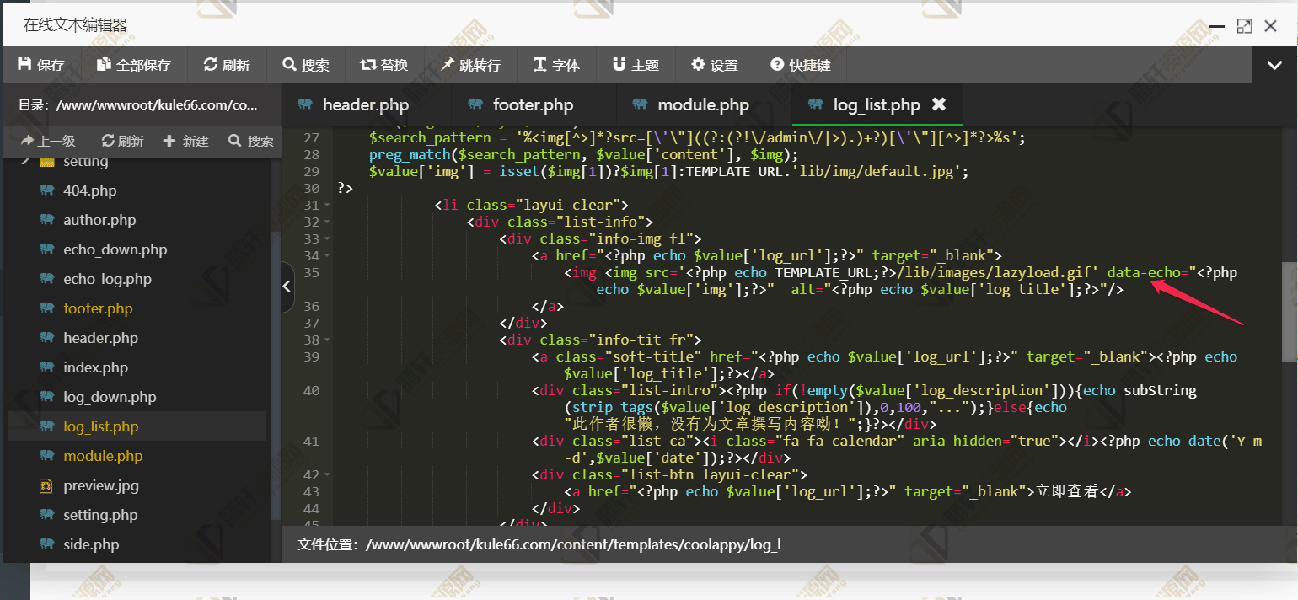
6、分类列表页调取方式有所不同
原本的图片调用方式为
src=""
需修改为
src='/lib/images/lazyload.gif' data-echo=""
如下图:
注意:调取方式也就是在src=后加入'/lib/images/lazyload.gif' data-echo=这行代码即可,提醒需注意代码规范!